Stiff Sports Bra Design
![]()
In an effort to test how stiffness in sports bras could work towards their efficacy at reducing motion, I designed (in CAD) and fabricated several iterations of sports bra prototypes.
The initial inspiration for exploring stiffer bras came from considering examples of armor in comic book characters and movies. I'm sure I'm not the first to ask:
![]()
Armor-like bras is not entirely fiction. Encapsulated bras exist that are usually composites of molded foam, underwire, some stiff fabric, and some elastic fabric. These bras are usually marketed towards larger-breasted women because they are more supportive than their compression bra counterparts. They achieve armor-like stiffness thanks to underwires, molding, and often complex construction. Although they are typically more supportive, many
women dislike the encapsulated bra style because they feel it is overbuilt.
![]() Generative Custom Fit Design:
Generative Custom Fit Design:
My hypothesis was that if the bra were custom designed to perfectly fit its wearer, then I could design a bra using developable stiff panels, removing the need for the underwires and molding of encapsulated bras. This would mean a bra with the benefits and support of an encapsulated bra, but the simplicity and lightness of a compression bra.
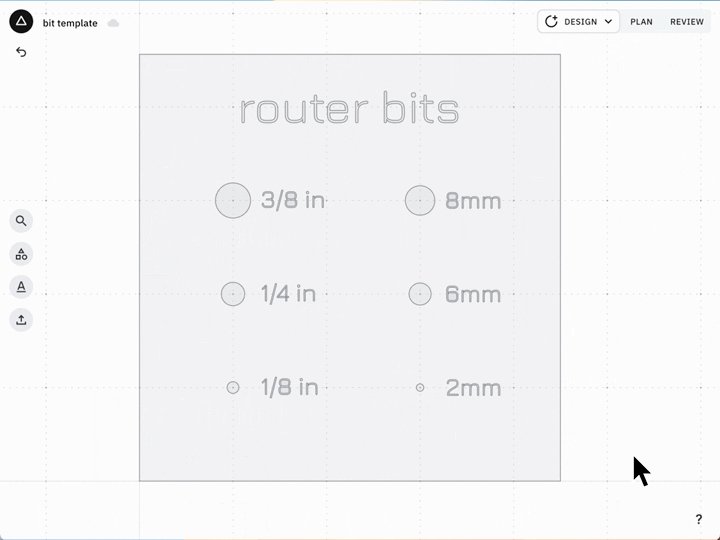
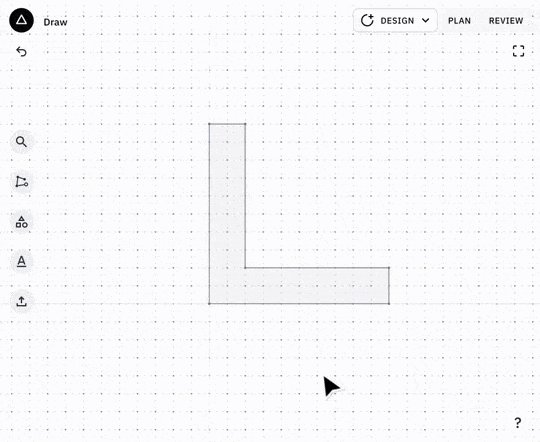
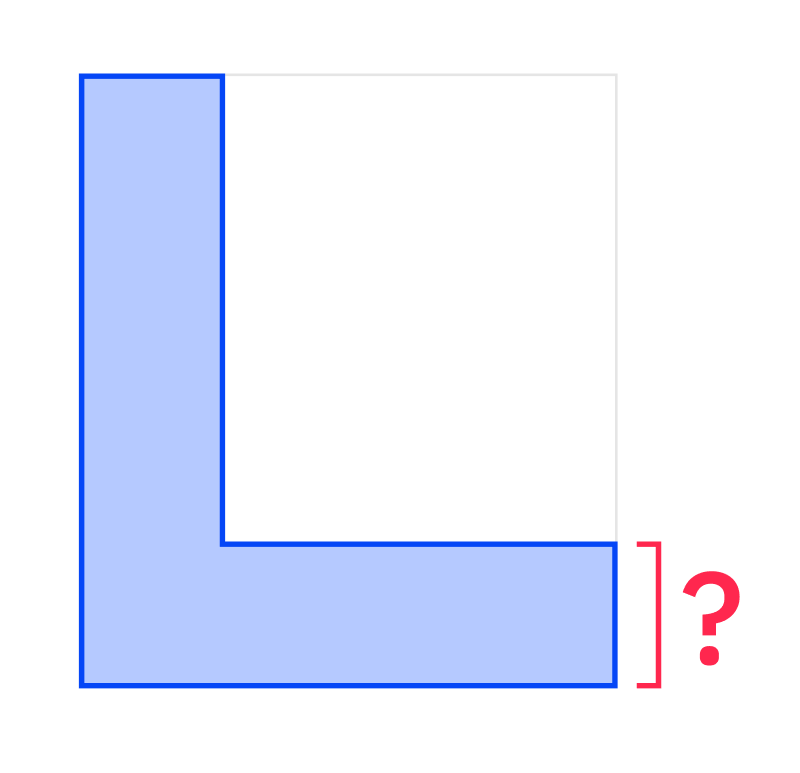
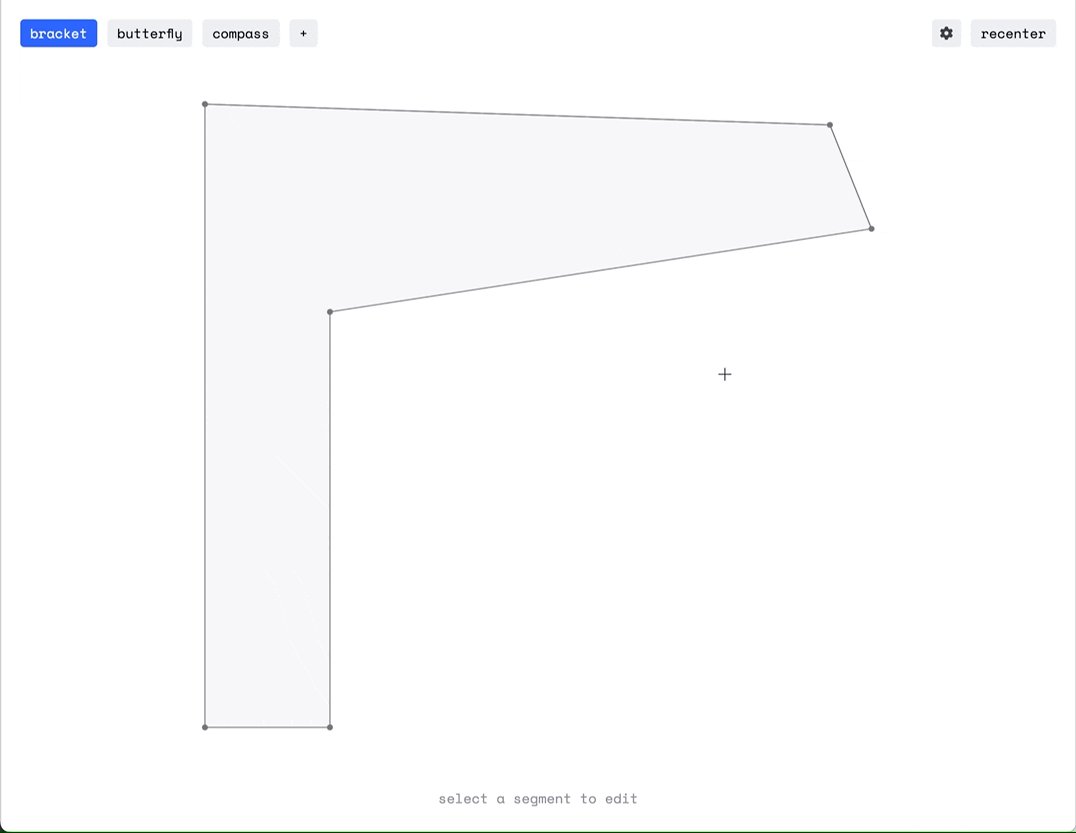
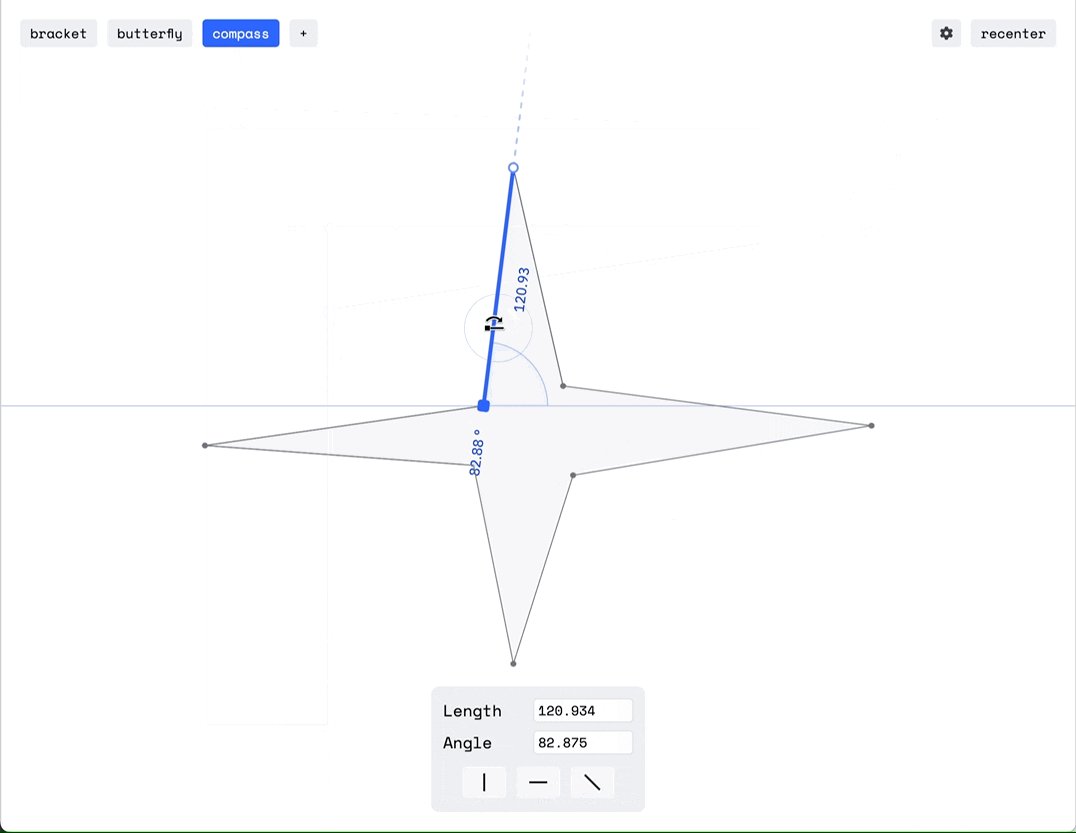
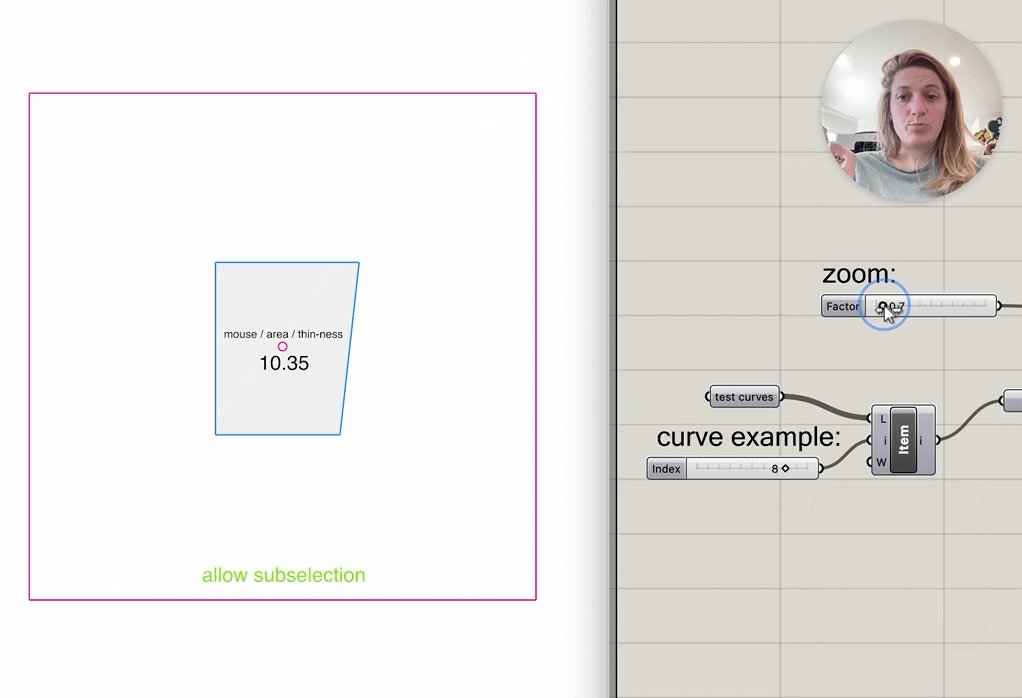
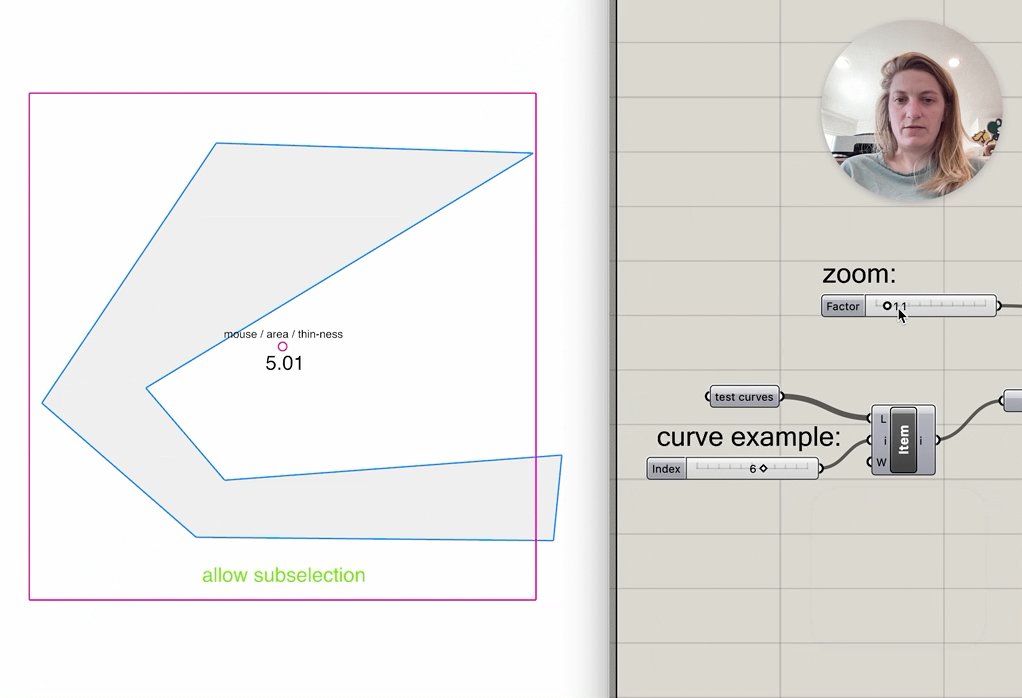
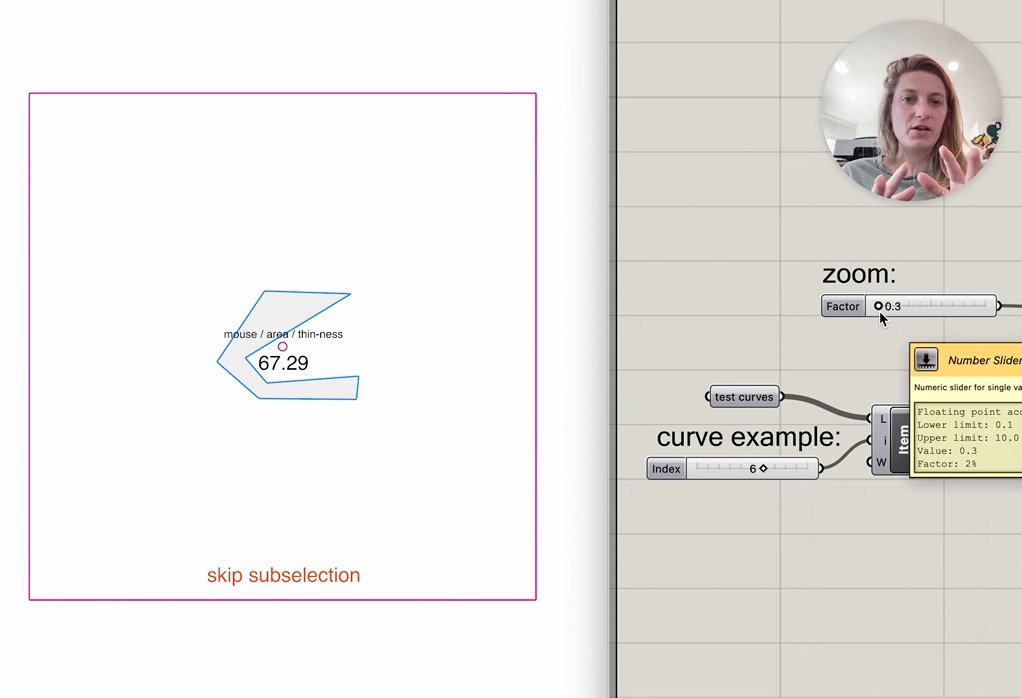
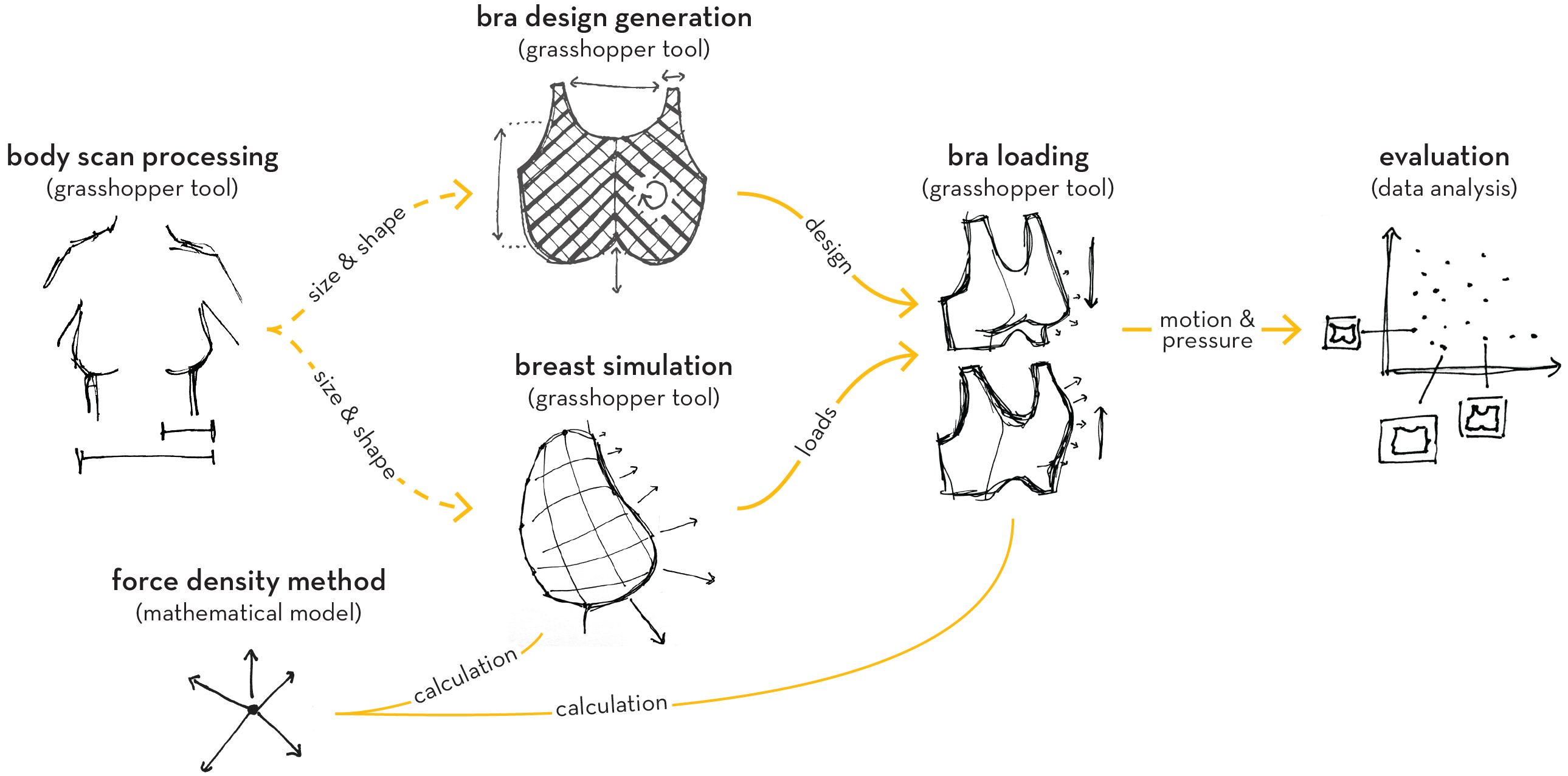
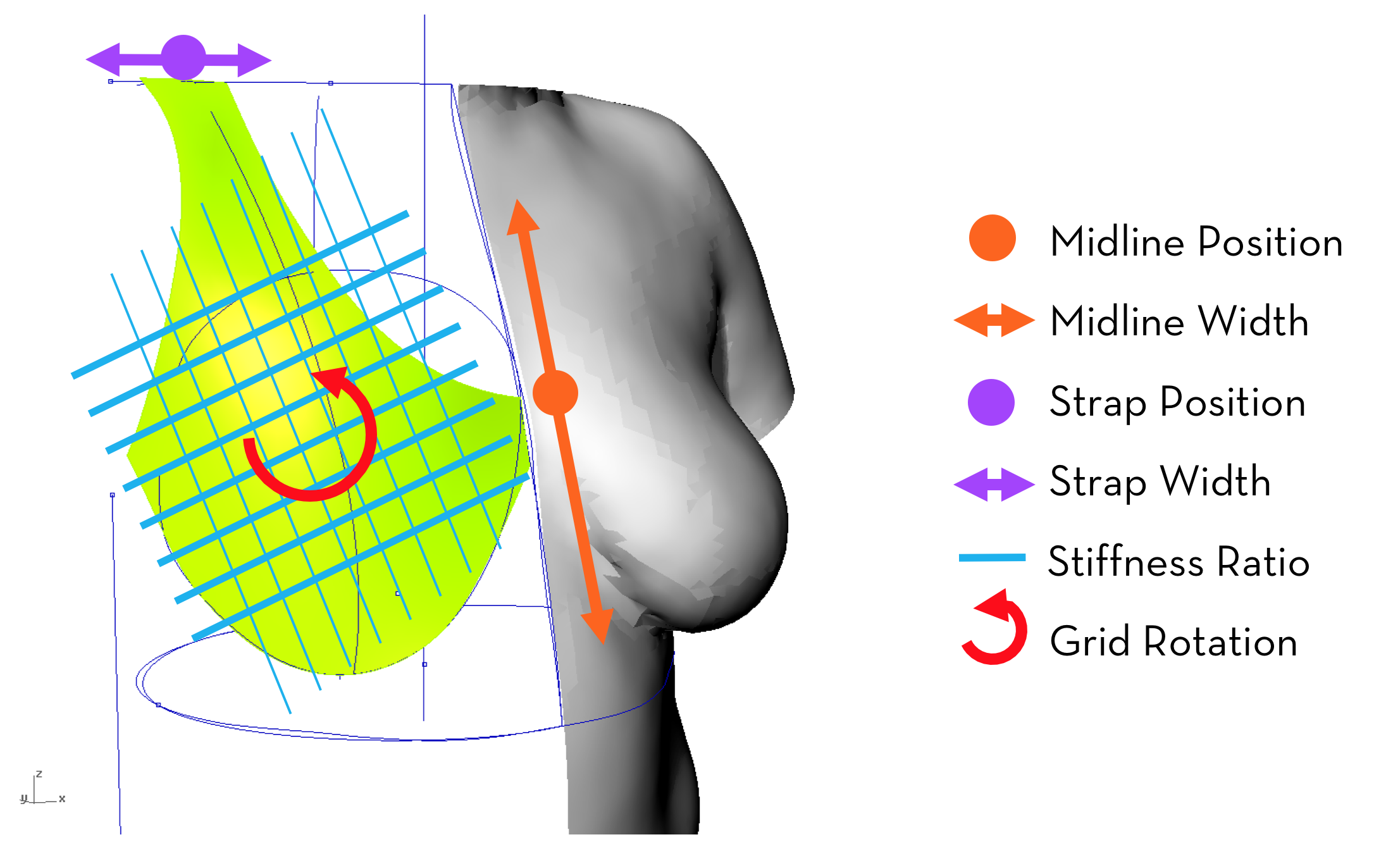
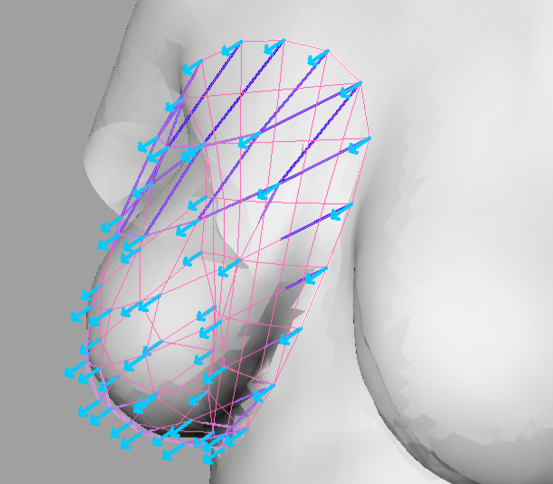
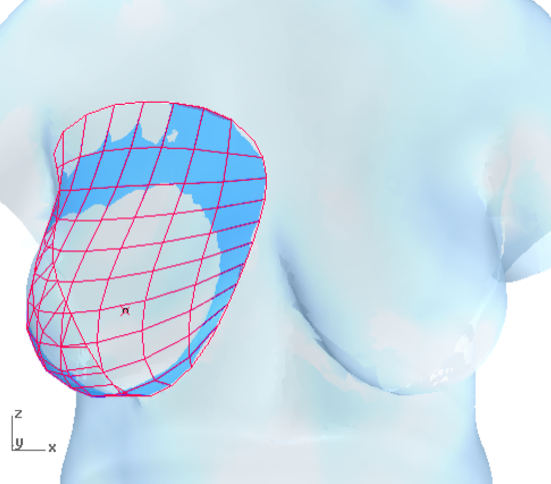
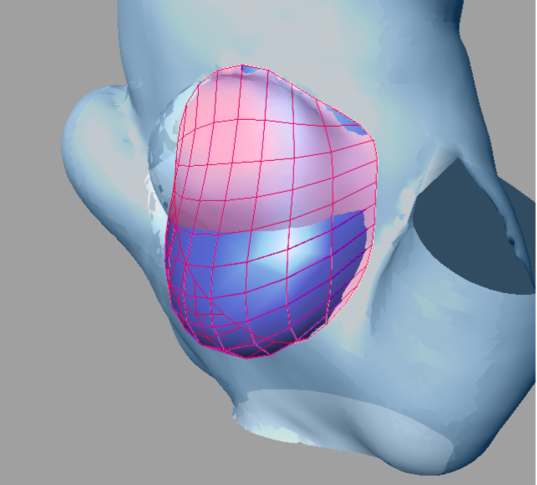
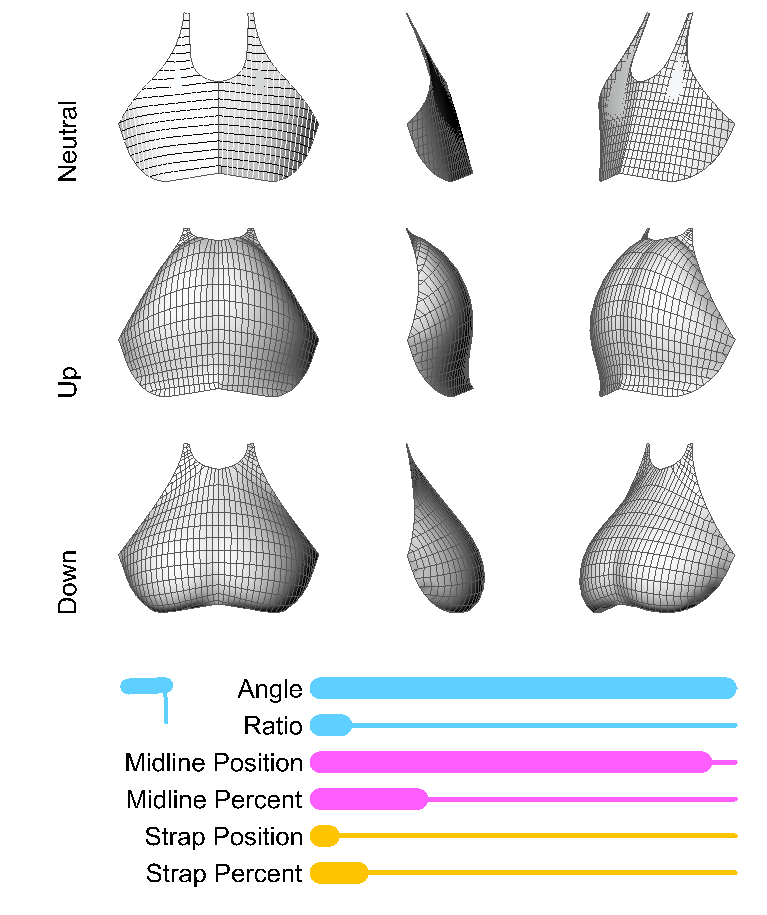
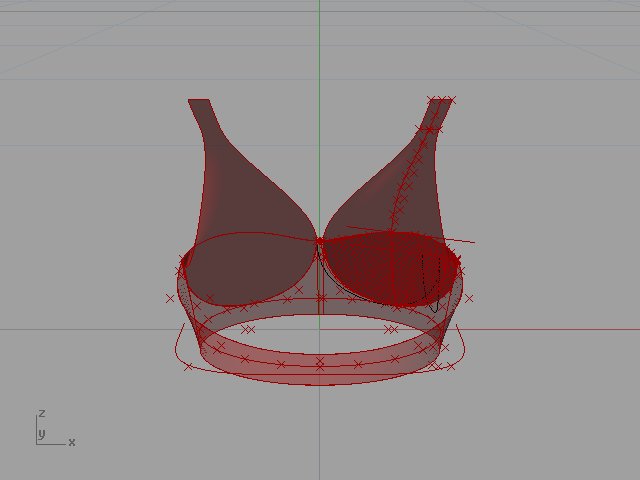
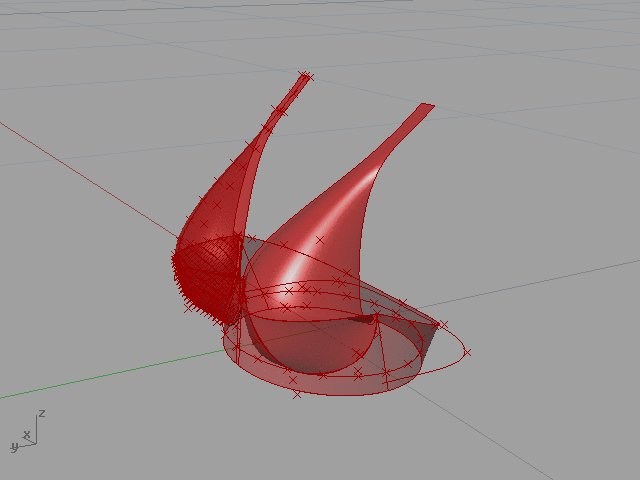
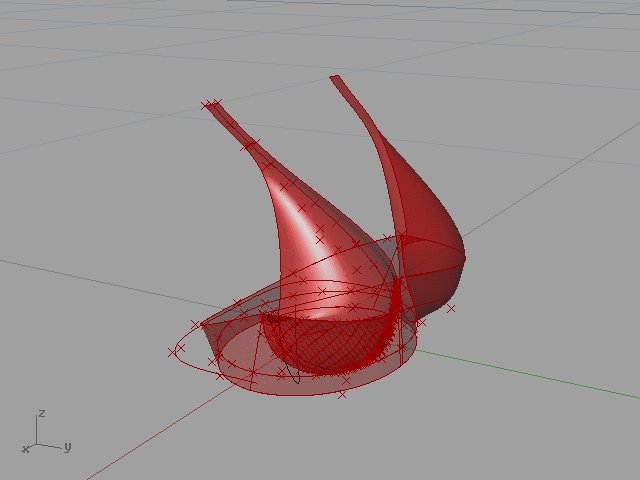
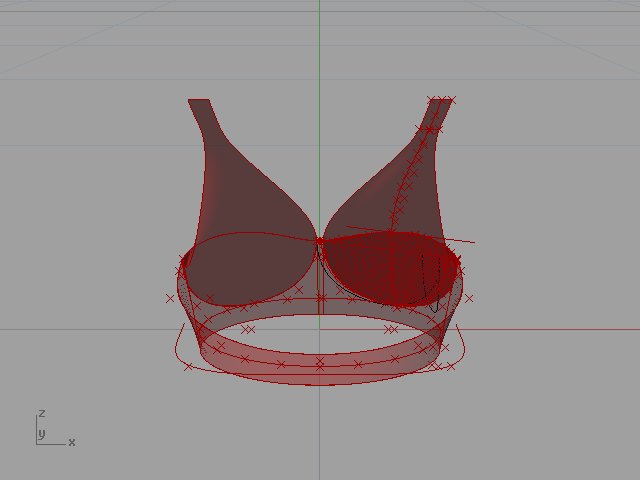
In order to fit a person perfectly, I created a tool in grasshopper to generate a bra design based on measurements from the intended user:
Initial Prototypes:
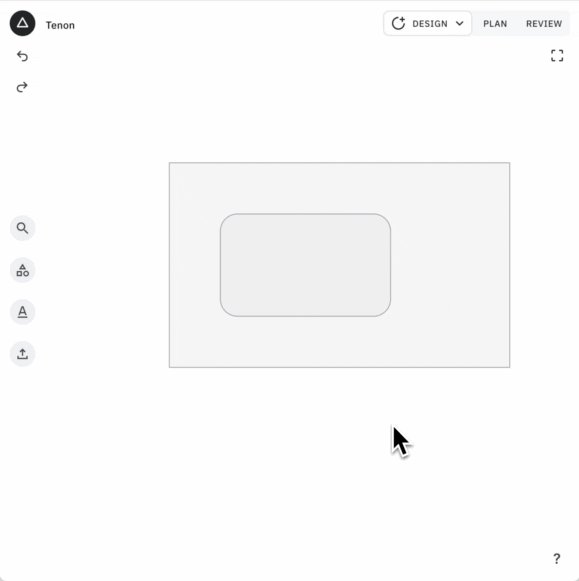
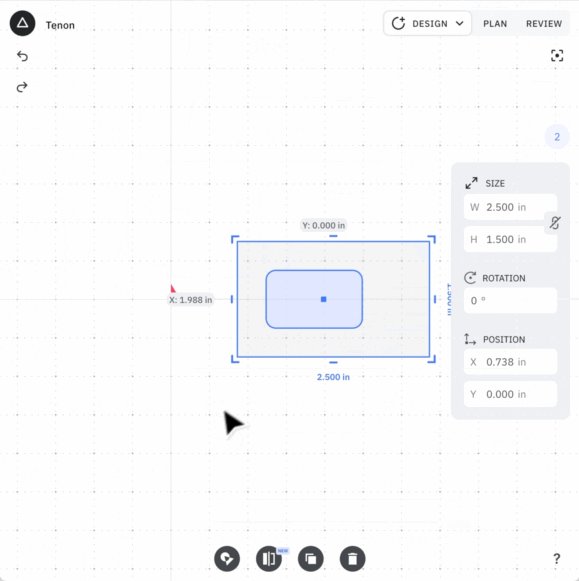
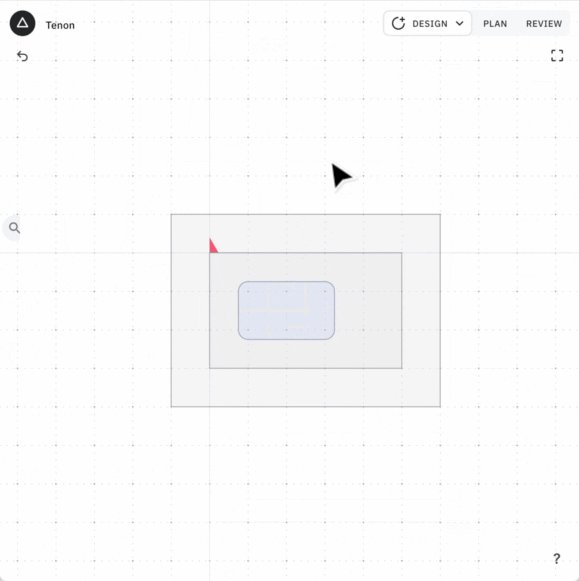
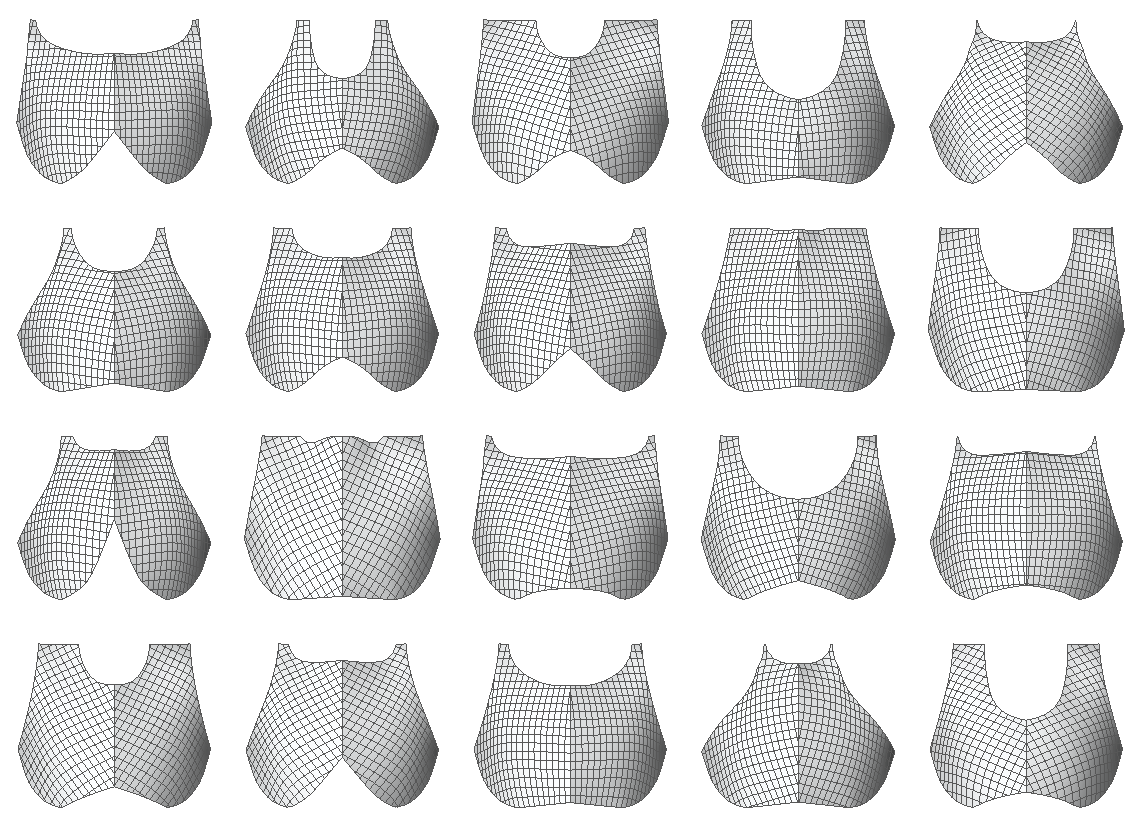
Using the grasshopper tool, I iterated through 3 prototypes before creating final bras to be tested. In order to fabricate these bra designs using stiff fabric, extra steps were taken in CAD to adapt the designs to developable panels that could be unrolled flat.
These 3 initial prototypes were critical to understanding how stiffness interacts with sports bras, and how bra shape can impact its effectiveness. These main learnings are bolded in the explanation below.
![]()
The first prototype (left) was made entirely from a non-stretch cotton fabric. Immediately, it was apparent that while the bra fit well, it did not provide much support. I realized that the
tension provided by a stretched fabric around the torso and over the shoulders is necessary to counteract gravity, as well as looseness of skin (if you're curious - see how much your skin moves when you push it around).
Moving forward, all of our prototypes introduced this tension through an elastic back, but kept stiffness in the front of the bra. My second prototype (middle) tested targeted stiffness. It demonstrated that targeted stiffness won't work by itself, as
leaving other areas bare will encourage movement to those areas.
The third prototype (right) was created to see how an incredibly thin and light material like Nylon would perform, given that it still met our requirements for stiffness. The bra fit well, and was more supportive than the first prototype, however it also showed that the shape of the cups needed to be redesigned. I had been designing the bra to match measurements and shape of someone in an everyday bra, so despite the added tension from having an elastic back, the cup shape was still encouraging the breasts to hang in a more "natural" and less supported way.
Instead of designing cups to meet this natural breast shape, cups needed to be designed to meet the ideal breast shape under tension.
Final Prototypes and Testing:
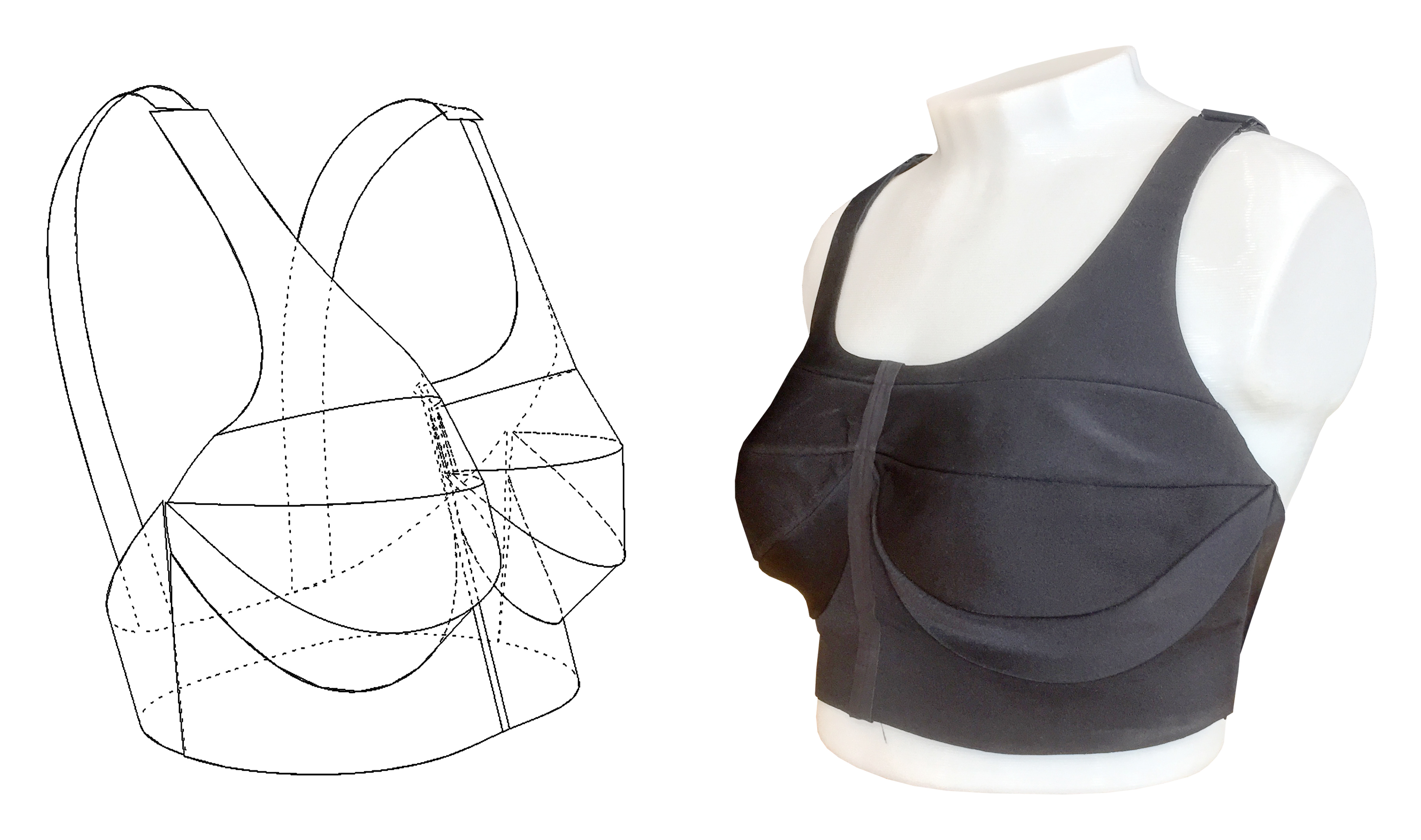
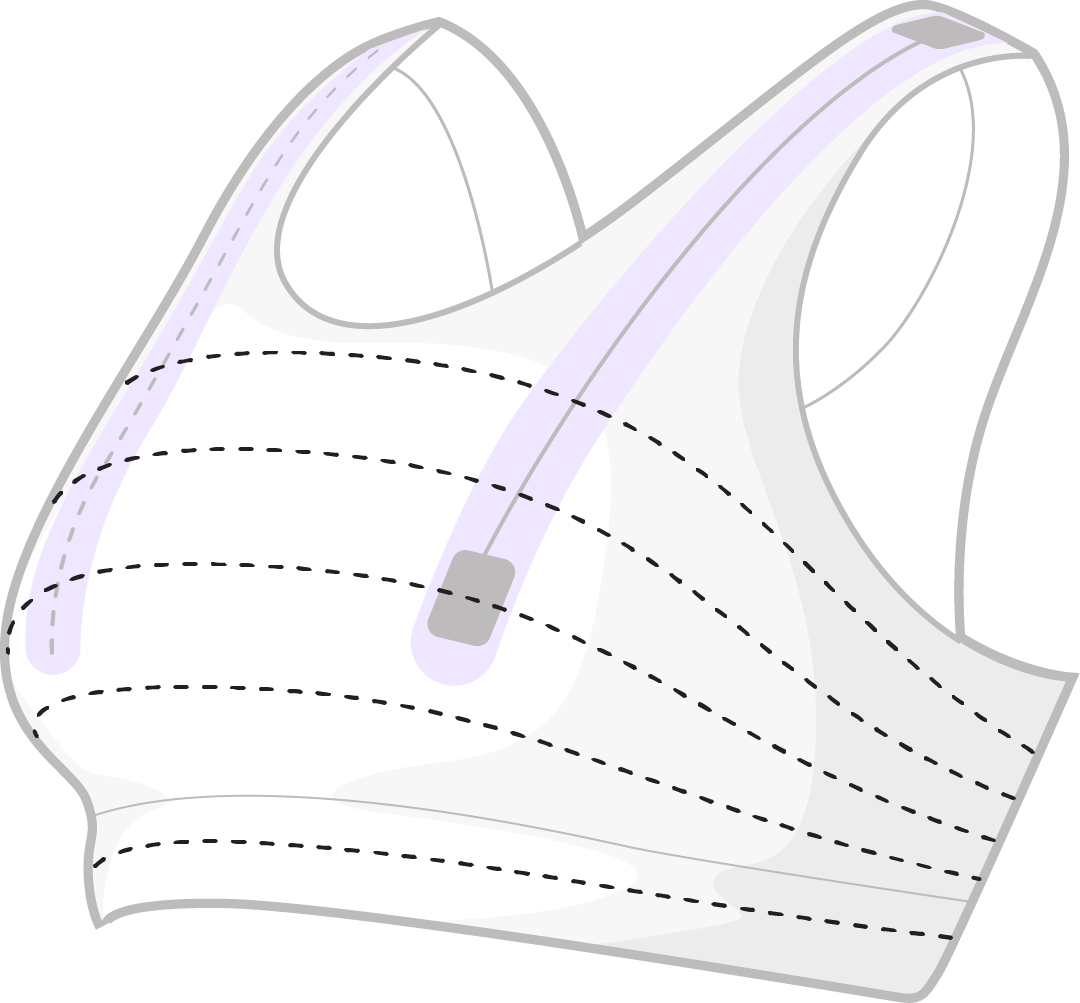
Taking into account my learnings from the three initial prototypes, I designed and fabricated two final prototypes (see below). The prototypes were identical, with the exception of the directional paneling being either horizontal or vertical. The straps in the prototypes were designed with multiple attachment points in order to allow for measurable adjustments in strap tightness. The prototypes were made by laser cutting the pieces, sewing them together using a flat stitch machine, and adding heat bonded trim to seams for comfort. The elastic backs for these bras were made of two layers of spandex, heat bonded together, for a technical feel and stronger performance.
![]()
![]()
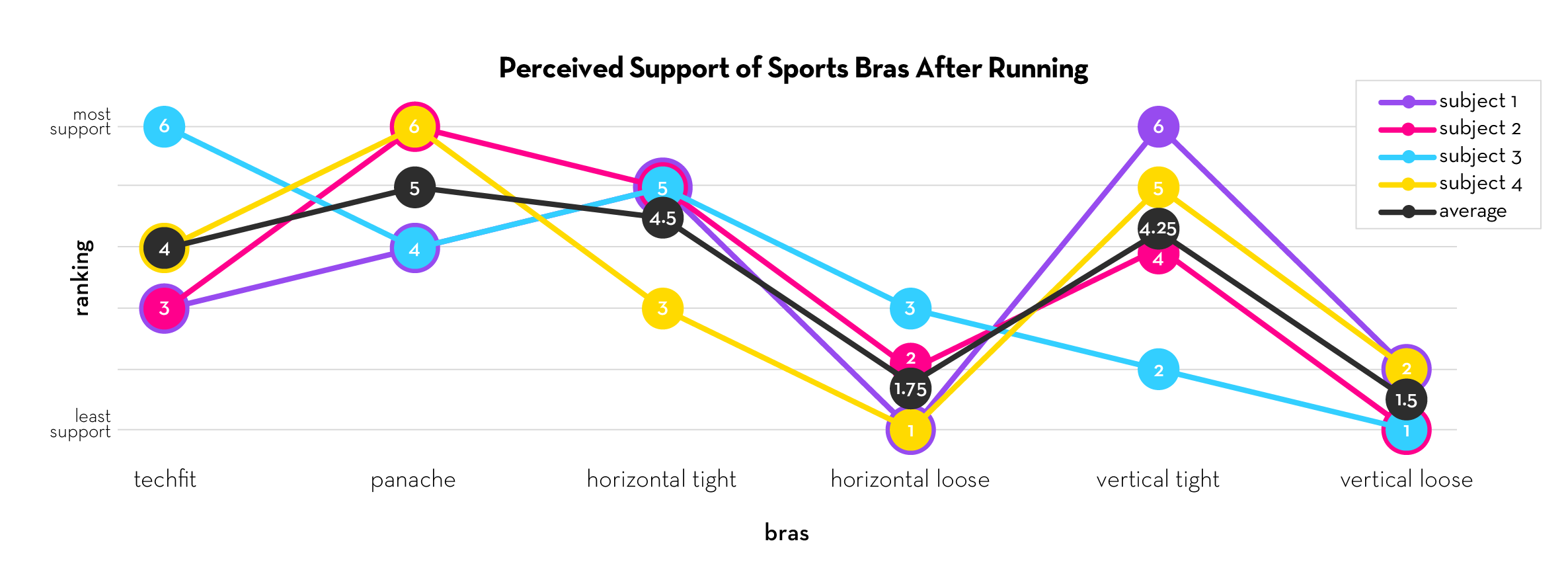
In order to get more empirical data on the role played by stiffness and tension in bras, I performed kinematic testing on these prototypes as well as industry standard bras: the adidas Techfit - a standard compression (stretchy) bra, and the Panache Underwire Sports Bra - a standard encapsulated (molded) bra. Four subjects were tested while running on a treadmill in each bra.
Although motion data was collected using a magnetic marker system, the results from that data were inconsistent and I was unable to make any conclusions from it. However, I also collected perception feedback from testers throughout the test using a survey and interview questions. Based on these answers, we saw that all testers perceived the bra prototypes are more supportive when they were adjusted to a tighter setting in the strap.
![]()
Without accurate motion data, it's hard to be conclusive about how these prototypes affected breast motion during exercise. However, it's incredibly promising that these prototypes, made by an amateur seamstress (me), could be tested alongside real sports bras, and be so positively received.




































































 From left to right: Blake Cole, Aliza Khurram, Me, Michael Bell, Peter Godart, Sally Miller, William Sawyer
From left to right: Blake Cole, Aliza Khurram, Me, Michael Bell, Peter Godart, Sally Miller, William Sawyer
































































































































































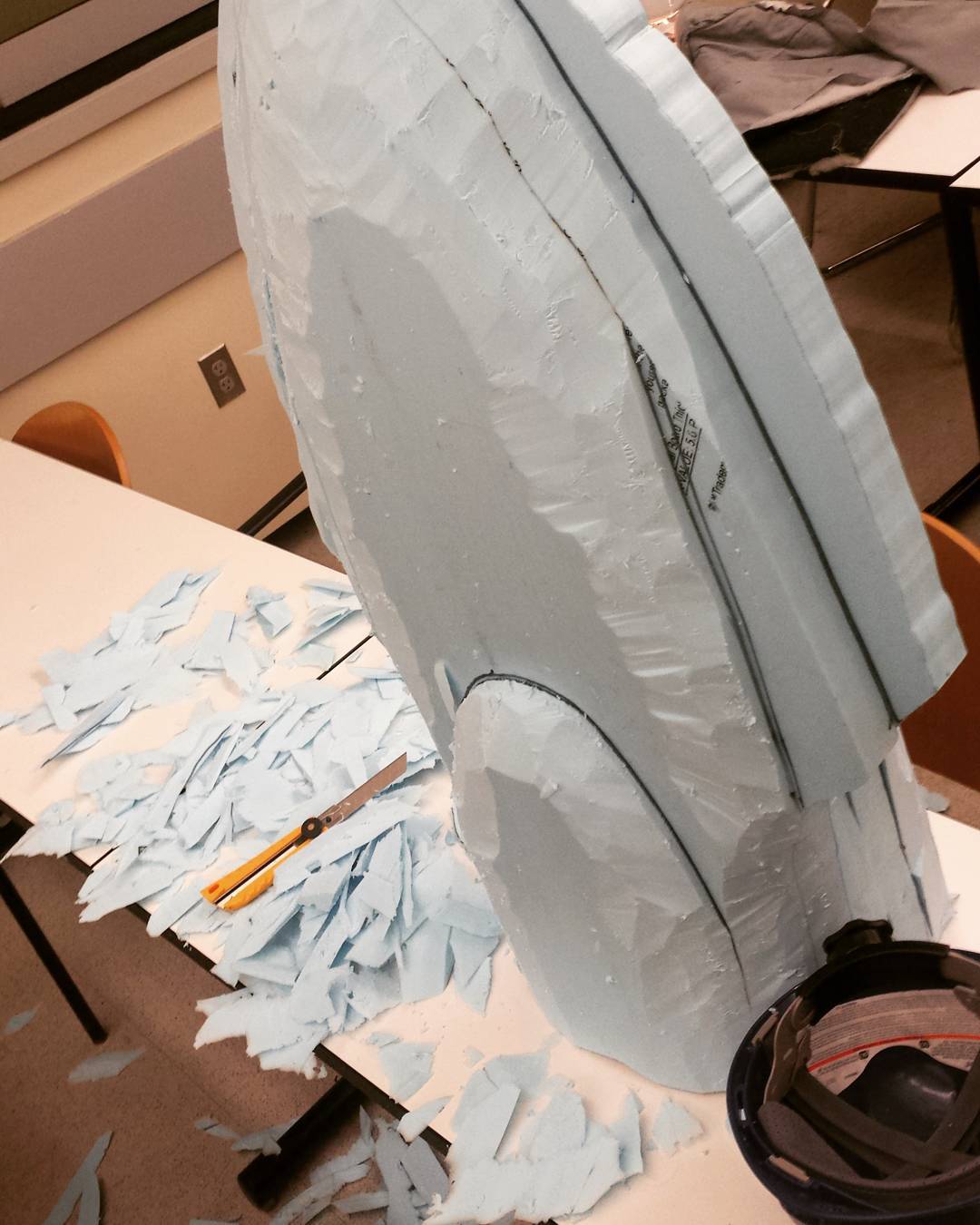
 One of my favorite tools is a good knife. You can see the one I was using here to carve the foam
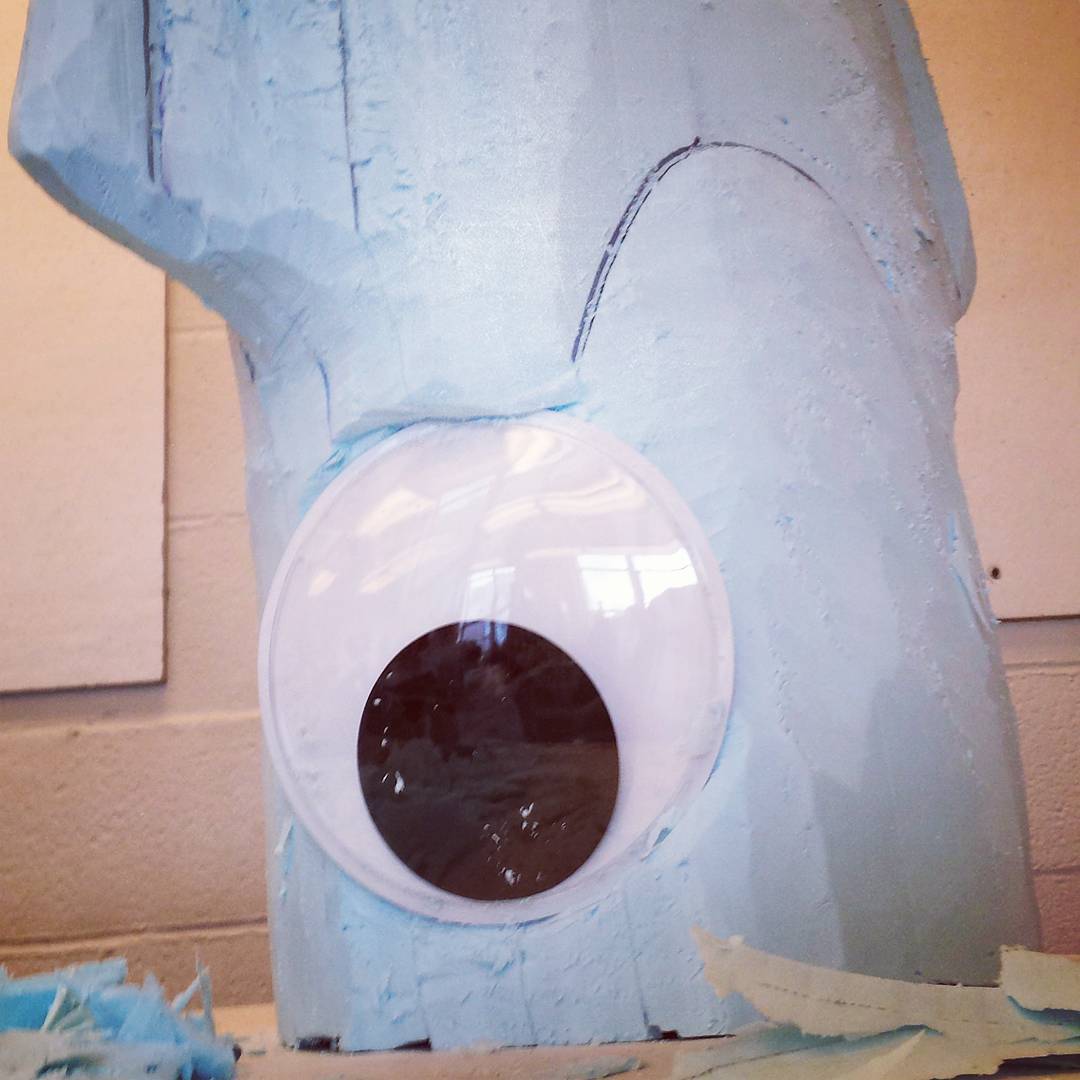
One of my favorite tools is a good knife. You can see the one I was using here to carve the foam Adding a pair of giant googley eyes really made the squid come to life. The eye is mostly held in as a press-fit
Adding a pair of giant googley eyes really made the squid come to life. The eye is mostly held in as a press-fit




















































